How To Hide Tags (and Be Warned Of Works That Contains Those Tags)
How to hide tags (and be warned of works that contains those tags)
So, Ao3 has made a lot of changes lately that allowed us to hide specific fics and works by specific authors.
There still no way to hide works with specific tags (that doesn’t mean there won’t be in the future, but I have no idea if that is in the plans or not) unless you use the filters in your search. But while you can bookmark a search with all the filters, there’s no way to carry these filters in separate searches and you have to write it every time.
Unfortunately CSS doesn’t have a way either to hide those fics either, at most it can hide the single tag, which we don’t want to do because at that point everything becomes so much worse, as you don’t even have the tag as a warning.
I have an option:

It hides the tags so I do not have to read them and it warns me that this is definitely a work I don’t want to read.
Because those black black boxes are very visible in a wall of tags.
(you can use white if you are using darkmode btw)
It can:
be used in conjunction with all the other hiding skins you have, you can either copy/paste it in the bottom or make a new skin and add the other one as a parent.
be used for dark mode, you just change the ‘black’ in white in the text
You can also do something midway, if you don’t need to obliterate the tag, just highligh it.
There’s no way to see what it is once you click on it though! (you either copy and paste the tag somewhere or read the address bar)
you can also do a mix of those, blacken out some tags and highligh others

The code is very simple and straightforward:
a.tag[href*=“word”] {
background-color: black;
color: black;
}
You change the “word” in the first line in whatever tag you want to hide, but be careful of these things:
It is case sensitive. so “skin” won’t catch “Skin”, if there’s something that you aggressively don’t want to see you’ll need to copy/paste the code for all the instances.
it will search even part of the word. so “tick” will catch “ticket” “ticking” “tickling” “ticks” (if you see that there’s a specific word that keeps getting stuck in the filter you can add the same code AFTER, and change the colors in something that’s readable, so like, the background-color: white)
you can hide as many tags as you want, just copy/paste the code again and again and change the “word” to what you want to hide next
It refers to the url, not the name of the tag, so this part here in the address bar:

which means if you need to use more than one word you can’t use the space but you’ll need to use %20 instead.
example:
a.tag[href*=“two%20words”] {
background-color: black;
color: black;
}
To change the colors
the two lines of code:
this one changes the background: “background-color: black;”
while this other one changes the text: “color: black;”
You can change ‘black’ in whatever color you prefer using a hex color code (just google ‘color picker’) or one of the html names for colors (so, white, grey, red will all work fine). for example: “background-color: #e6a4ea;” will give the example in the image above, the pink highlighted one.
Always remember the semicolon at the end of the line!
As I said, you can use both.
Obviously not on the same tags but you can use the black one on tags, and the highlight on others. for example:
a.tag[href*=“angst”] {
background-color: black;
color: black;
}
a.tag[href*=“fluff”] {
background-color: #e6a4ea;
color: black;
}
So, you can use the black thing for really hard limits that you NEVER want to touch and the highlighted ones for tags you might want to have a warning in advance most of the time.
That’s it. I know it’s finnicky, but it can be helpful to people.
More Posts from I-dont-wanna-be-here-so-why and Others






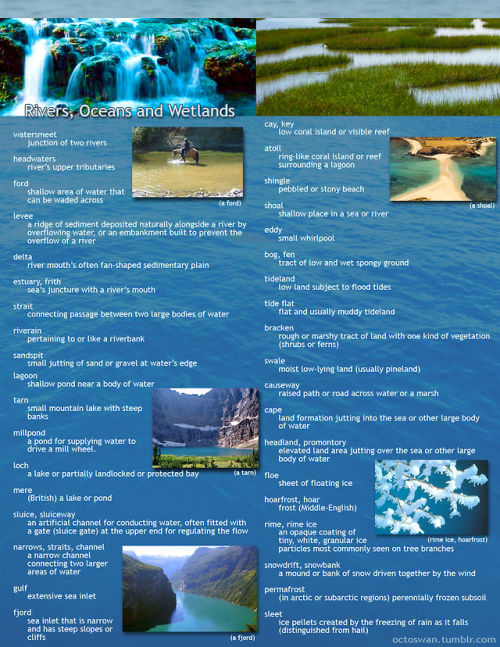
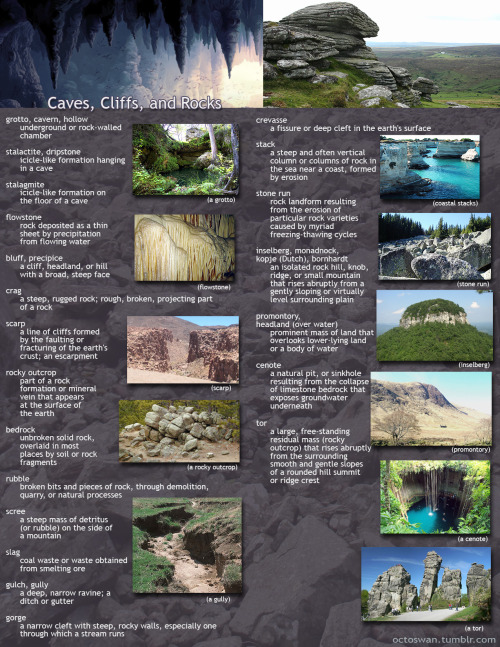
I made these as a way to compile all the geographical vocabulary that I thought was useful and interesting for writers. Some descriptors share categories, and some are simplified, but for the most part everything is in its proper place. Not all the words are as useable as others, and some might take tricky wording to pull off, but I hope these prove useful to all you writers out there!
(save the images to zoom in on the pics)
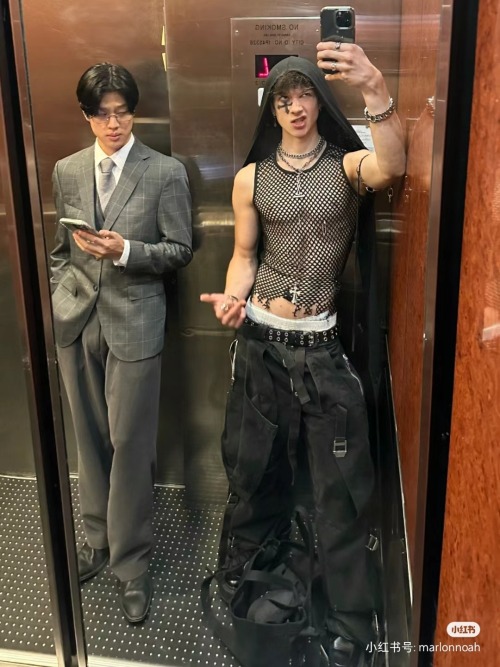
ok but the way he's still kind of getting outcunted by the guy on the left

ya’ll were really gonna let me live my life in ignorance thinking mr. rogers was straight???
-
 impyernos reblogged this · 3 weeks ago
impyernos reblogged this · 3 weeks ago -
 lurkinglark liked this · 4 weeks ago
lurkinglark liked this · 4 weeks ago -
 darthbloodorange reblogged this · 1 month ago
darthbloodorange reblogged this · 1 month ago -
 cyberpuffin liked this · 1 month ago
cyberpuffin liked this · 1 month ago -
 examishbookwyrm reblogged this · 1 month ago
examishbookwyrm reblogged this · 1 month ago -
 examishbookwyrm liked this · 1 month ago
examishbookwyrm liked this · 1 month ago -
 werewolf-garfield liked this · 2 months ago
werewolf-garfield liked this · 2 months ago -
 thedancingwalrus-blog reblogged this · 2 months ago
thedancingwalrus-blog reblogged this · 2 months ago -
 unknowingly-void reblogged this · 2 months ago
unknowingly-void reblogged this · 2 months ago -
 kittenbiscuitz liked this · 2 months ago
kittenbiscuitz liked this · 2 months ago -
 random-user-of-the-internet liked this · 3 months ago
random-user-of-the-internet liked this · 3 months ago -
 rebcxca liked this · 3 months ago
rebcxca liked this · 3 months ago -
 disasterkmurphy liked this · 3 months ago
disasterkmurphy liked this · 3 months ago -
 moondove330 reblogged this · 3 months ago
moondove330 reblogged this · 3 months ago -
 moondove330 liked this · 3 months ago
moondove330 liked this · 3 months ago -
 waywardscone liked this · 3 months ago
waywardscone liked this · 3 months ago -
 nova-moshi liked this · 3 months ago
nova-moshi liked this · 3 months ago -
 dreamofdaffodilsstars liked this · 3 months ago
dreamofdaffodilsstars liked this · 3 months ago -
 42o2yme liked this · 3 months ago
42o2yme liked this · 3 months ago -
 raptorbox reblogged this · 4 months ago
raptorbox reblogged this · 4 months ago -
 kawaiiskeletondragonbanana liked this · 4 months ago
kawaiiskeletondragonbanana liked this · 4 months ago -
 uni-keren liked this · 5 months ago
uni-keren liked this · 5 months ago -
 castielnoob liked this · 5 months ago
castielnoob liked this · 5 months ago -
 imaginationsportal liked this · 5 months ago
imaginationsportal liked this · 5 months ago -
 forevermagik reblogged this · 5 months ago
forevermagik reblogged this · 5 months ago -
 givesthemhope liked this · 6 months ago
givesthemhope liked this · 6 months ago -
 tinker-13 liked this · 6 months ago
tinker-13 liked this · 6 months ago -
 somerandomduck180 liked this · 6 months ago
somerandomduck180 liked this · 6 months ago -
 jaxqaq reblogged this · 6 months ago
jaxqaq reblogged this · 6 months ago -
 jaxqaq liked this · 6 months ago
jaxqaq liked this · 6 months ago -
 ozmaba reblogged this · 6 months ago
ozmaba reblogged this · 6 months ago -
 ozmaba liked this · 6 months ago
ozmaba liked this · 6 months ago -
 a1exkra1ie reblogged this · 6 months ago
a1exkra1ie reblogged this · 6 months ago -
 its-no-biggie reblogged this · 6 months ago
its-no-biggie reblogged this · 6 months ago -
 its-no-biggie liked this · 6 months ago
its-no-biggie liked this · 6 months ago -
 terminallydumb liked this · 6 months ago
terminallydumb liked this · 6 months ago -
 myblurryreality liked this · 6 months ago
myblurryreality liked this · 6 months ago -
 calicotomcat reblogged this · 6 months ago
calicotomcat reblogged this · 6 months ago -
 suilesbian reblogged this · 6 months ago
suilesbian reblogged this · 6 months ago -
 suilesbian liked this · 6 months ago
suilesbian liked this · 6 months ago -
 scrumptiouseclipseponyllama liked this · 6 months ago
scrumptiouseclipseponyllama liked this · 6 months ago -
 fireandgrimstone reblogged this · 6 months ago
fireandgrimstone reblogged this · 6 months ago -
 preludianstaves reblogged this · 6 months ago
preludianstaves reblogged this · 6 months ago -
 origami-penguin reblogged this · 6 months ago
origami-penguin reblogged this · 6 months ago -
 origami-penguin liked this · 6 months ago
origami-penguin liked this · 6 months ago -
 icarusrph liked this · 6 months ago
icarusrph liked this · 6 months ago -
 isthi-isthi liked this · 6 months ago
isthi-isthi liked this · 6 months ago -
 nonamepaper reblogged this · 6 months ago
nonamepaper reblogged this · 6 months ago -
 freefalldream reblogged this · 6 months ago
freefalldream reblogged this · 6 months ago















