Someone Has To Turn This Into Either Any Haikyuu Ship Or Sonadow
Someone has to turn this into either any Haikyuu ship or Sonadow


More Posts from C4l4mityv4in and Others
SHOYO MY BELOVED HE’S SO CUTE OMG

☀ third year
The World’s Favorite Star (A Bokuaka Fic)
Chapter 2, "Take Me Out To Dinner First" Akashi's POV
Notes:
This Chapter is short, I'm sorry.
I am extremely overwhelmed lately and haven't really had time to write
If I don't finish the fic before
December it will be postponed to January cause yk, mandatory holiday fic.
I'll announce it on BlueSky and on here if that happens (see end notes for bsky user)
My name is Akashi Keiji,
I am the current manager of the [Unknown name] Middle School Volleyball club, tho I am thinking of playing in High School.
So there is this guy on the team, and he's probably the sweetest guy ever. I don't really like to talk a lot but he always tries to make me feel included whenever he can.
He's a joy to be around, a star in a dark night's sky.
It's weird to admit it but I think I got a pretty big crush on him. I don't know if he feels the same tho.
I've received lots of love confessions from both boys and girls but none of them were him. He also has his fair share of admirers, being the star player of the Volleyball team and all.
But he's never dated anyone of them apparently.
Today is Valentine's day, and I brought a rose to school for him. I wish I knew what the best way to confess to him was. I was alone in class around lunchtime when I heard him calling me,
"AGAASHI!" He was hiding a big bouquet of flowers behind his back, my heart already started racing when he said my name but when I saw the flowers I couldn't help but hope they were for me.
"Not to sound rude but you're into guys right?" my heart fell out of my chest when he asked that.
Be cool Akashi, he might actually ask you out. Be COol, BE F*CKING COOL!
"Hello, Bokuto-san. I am actually, why?"
F*cking nailed it.
"So like, if I ever wanted to ask a guy out, how would I do it?", when he he said that my heart stopped.
I could have thrown up right then and there.
Getting rejected indirectly somehow hurts more than when someone says it to your face.
But I answered his question the best I could. He deserves only the best in my opinion. And then he said something completely out of pocket.
"D-Do you wanna marry me!?"
I was taken aback when he said that and pushed the bouquet in my face.
And then I couldn't help but laugh, I felt bad about it but that was the only reaction I could give him. He looked completely mortified. Before the situation could escalate any further I pulled out the rose I brought for him and asked him out.
My face felt so hot it may have been on fire.
I actually told him I wanted to marry him someday!?
Why would I do that!? We're in middle school for god's sake!
But he didn't make fun of me for saying it. He never made fun of me for anything.
He picked me up that evening, he looked so cute, his hair was drowned in even more gel than
usual, he looked like a snowman with that jacket of his.
I bet I had such a dumb smile, his was so dorky I couldn't look away. I teased him a little about him asking me to marry him, I mean who wouldn't? He asked me to hold my hand and even through our gloves I could feel the warmth of his hand, I kinda wanted to snuggle him and hold his arm like we were an actual couple. As we walked to the Valentine's festival my heart couldn't help but race like crazy. I kept telling myself to act cool but it was so difficult to do in a situation like this!
We got something to eat, I sketched a street pertormer, he complimented me. On our way to the Ferris Wheel I spotted a shooting game with a gigantic owl plush that you could win.
"Bokuto-san, can I ask you for something?", I hate asking for stuff but I absolutely hate shooting games.
"Of course, Akaashi!" that damn stupid smile of his makes it so hard to not just melt right there, on the spot.
"Could you, maybe try and um... win me that owl?", I asked looking away, again if I wasn't so
bad at shooting games I would have done it myself.
The look he got of his face was one of total concentration, he tried a few times and cussed under his breath a few times, he won me a huge panda instead of the owl but I wasn't complaining, it was still something I could cuddle with at night imagining it's him. The Ferris Wheel was a little awkward but... he just makes me feel so many feelings I really didn't mind being that close to me.
"You're still sleeping over right? I don't want you to walk alone this late at night", I asked, he's slept over at my place so many times that we now have a bunch of his clothes at my house so that he doesn't have to bring stuff over every time.
"Yeah I'm not a fan of the dark really" , after he said
that, my brain started connecting dots, a perfect plan,
"Wanna go to the love tunnel?"
Author's Notes:
Has the Ao curse got me? Who knows!? I just know my mental health is currently on vacation in the deepest depths of hell and reading fluff, watching Anime and playing Di are the only things keeping me somewhat stable at the moment.
Thanks for reading, Lots of Love, Sasha < 3
Catch me here for fic updates:
C4|4mityV4in on Wattpad, Ao3, Twitter, Insta, TikTok, Reddit (for some reason) and Bluesky (If the platform allows it the C and V are capital letters)



Kageyama doesn't know how to act in a relationship pray for him
quick thought about how funny it is that shoyo literally visions tobio as the most gorgeous creature you've ever seen and then there's tobio's visions about shoyo where he's just. little silly guy
I finished the episode, I’m so happy cardamon gets to have fun playing pretend, btw that song destroyed me
This image breaks me give my sweet little grumpy candyfloss haired child happiness please🥲

OH AND NOW THERES A SONG WHAT THE ACTUAL FU-
Xoxo, Sasha<3
Oooooooh y’all are gonna hate what I'm about to write *witch laughter* (or not, who knows)


my stupid boys 😭😭
I just need to remind myself to do this…someday
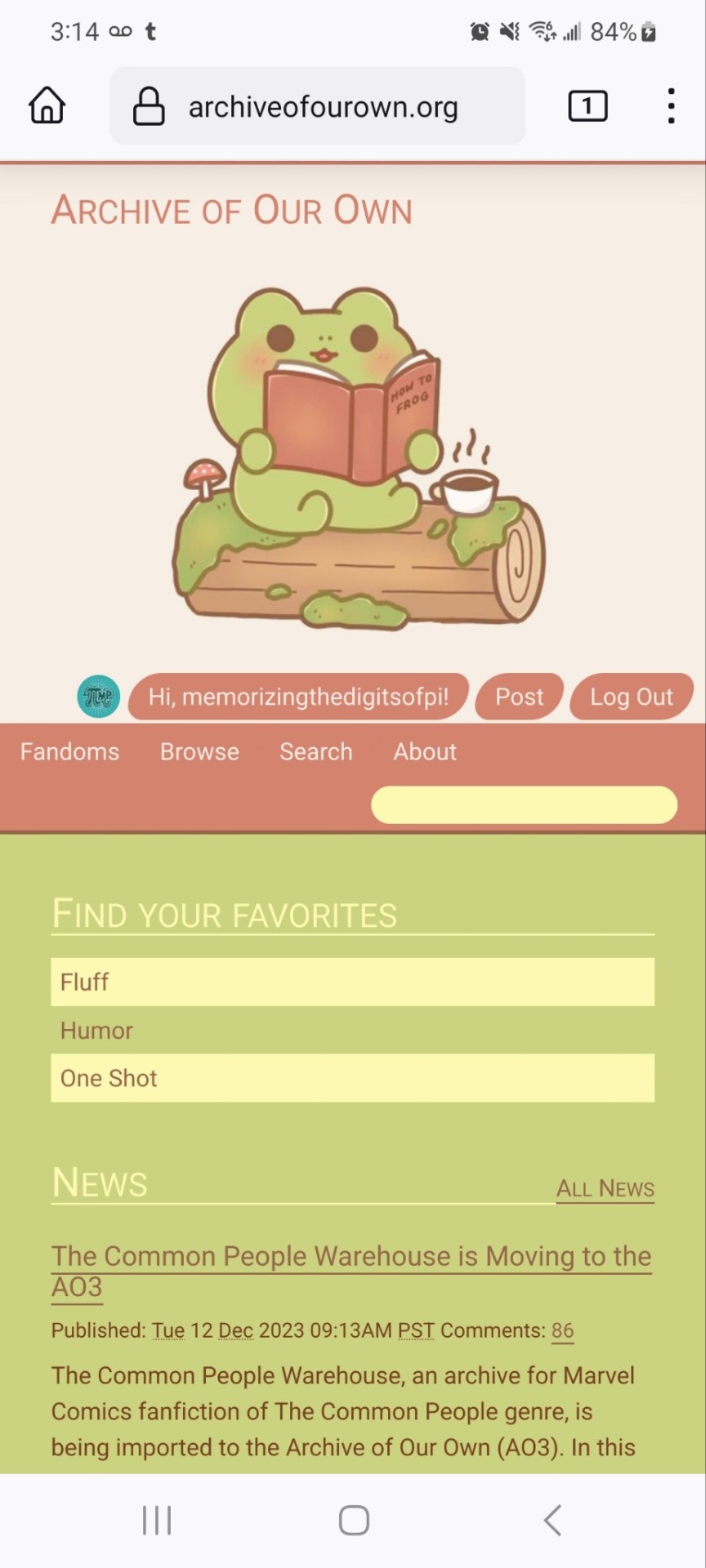
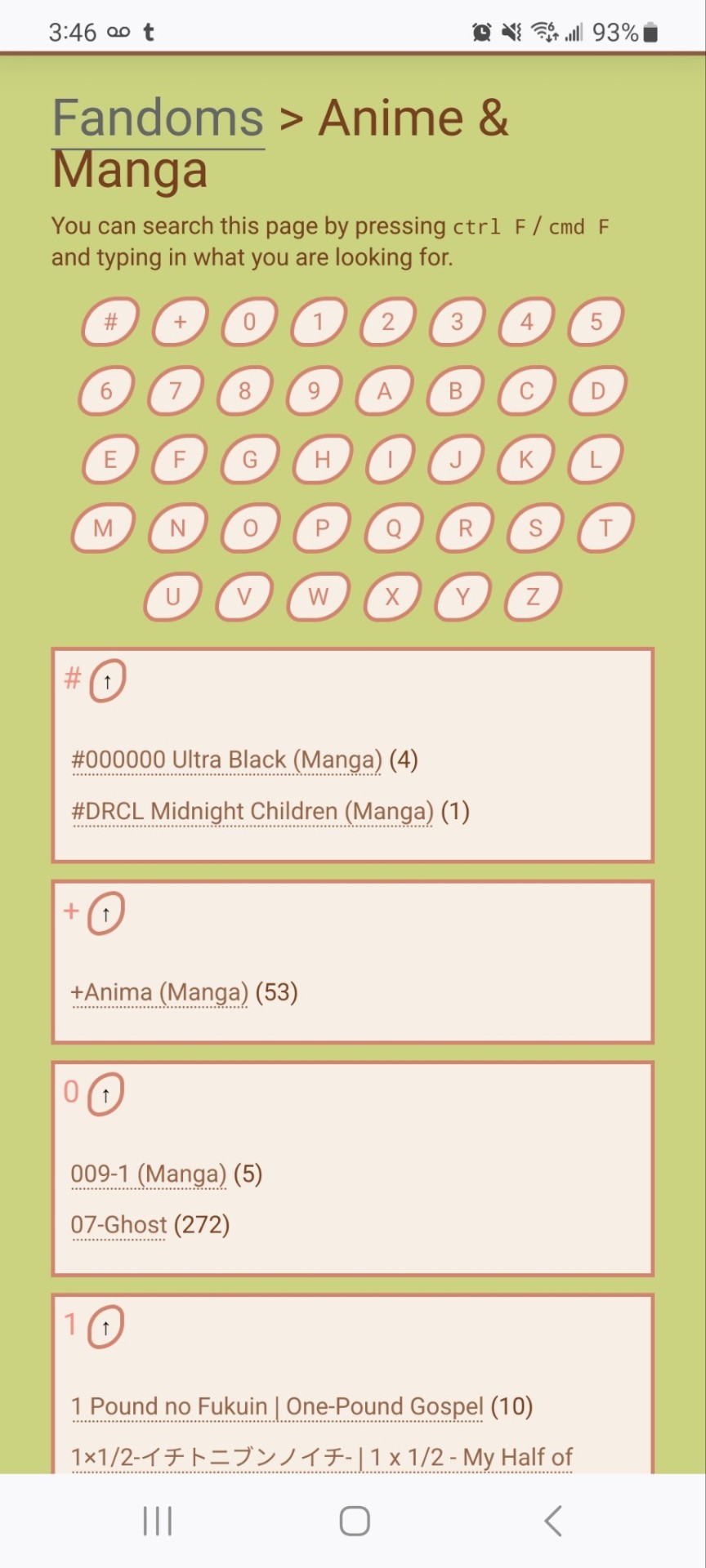
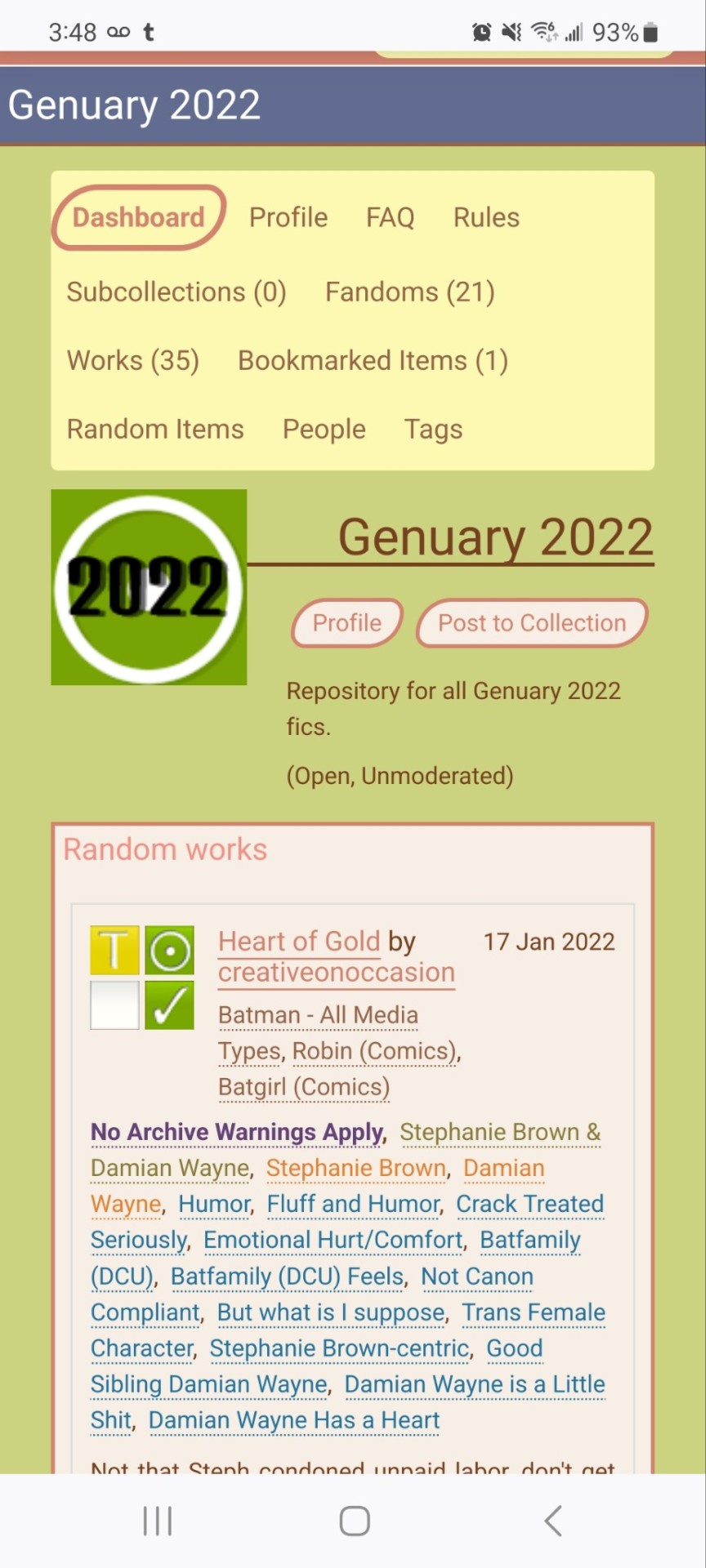
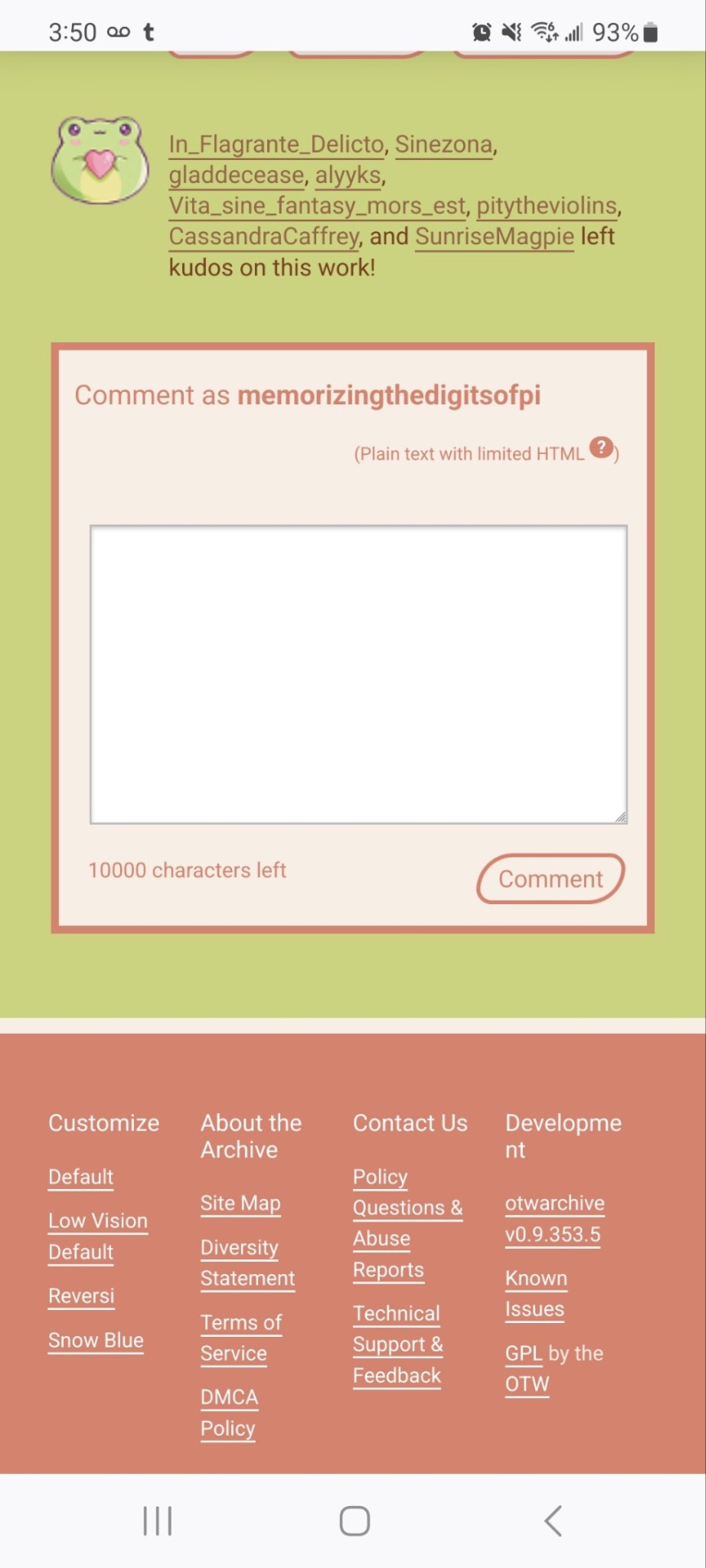
pink and green frog-themed AO3 site skin









This one was frustrating at some points but mostly it was just a good time. If you'd like to try it out, the code is under the cut.
#header h1 sup, #header .button, #header .landmark, #header .logo { display: none; }
#inner.wrapper { margin: 0em 4%; }
.wrapper { box-shadow: none; }
#outer.wrapper, #main, .listbox .index { background: #cbd380; color: #774120; }
#header .heading { height: 20em; }
#header { background-color: #d4836e; background-image: url("https://i.imgur.com/RROXAQE.png"); background-repeat: no-repeat; background-position: center center; background-size: cover; border-top: 2px solid #d4836e; border-bottom: 2px solid #946549; }
#header .heading a { color: #d4836e; padding-left: 1em; font-variant: small-caps; }
h1, h2, h3, h4, h5, h6, .heading { font-family: "Century Gothic", sans-serif; font-weight: normal; position: initial; }
body, input, .toggled form, .dynamic form, .secondary, .dropdown, button, blockquote, .filters dt, .filters dd, .filters input[type=submit], .filters .expander, .bookmark .user .meta, .datetime, a.work, span.symbol, .splash .news .meta, select { font-family: "Century Gothic", sans-serif; }
#header .primary { background: #d4836e; box-shadow: none; }
#header .primary li:not(.search), #header .primary li a, #greeting li, #greeting li a { color: #f7eee5 !important; background: #d4836e; border: none; border-radius: 50px 20px; }
#header .primary li:not(.search), #greeting li { border: 1px solid #d4836e; }
#greeting .dropdown .menu li { margin: 0 0.125em !important; }
#greeting .menu { width: 12em; }
#greeting .icon img { box-shadow: none; border: 1px solid #f7eee5; border-radius: 90%; }
#greeting .dropdown .menu, #greeting .dropdown .menu a { background: #cbd380c; color: #f7eee5 !important; }
#greeting .dropdown .menu { box-shadow: none; }
#greeting .actions a:hover, #greeting .actions a:focus, #greeting .dropdown:hover a, #greeting .open a, #greeting .dropdown .menu a { background-color: #d4836e; color: #f7eee5; border-radius: 50px 20px; margin: 1px; }
#header .menu { background: none; box-shadow: none; width: 20em; }
#header .actions a.dropdown-toggle:hover, #header .dropdown-toggle:hover a { background-color: #f7eee5; color: #d4836e !important; }
#header .actions a:focus, #header .open a, #header .dropdown .menu a, #header .dropdown .menu { color: #946549; margin: 1px; }
#header .dropdown .menu a:hover, #header .dropdown .menu a:focus { border-radius: 0px; }
#header .dropdown .menu li, #greeting .current, #greeting .dropdown:hover li, #greeting .dropdown:focus li { box-shadow: none; background: #d4836e !important; color: #f7eee5; border-top: none; border-left: none; border-right: none; border-radius: 50px 20px; }
#header #search .text, .search [role="tooltip"] { border: none; background: #fdf9b3; color: #946549; }
#footer { border-top: 8px solid; border-color: #f7eee5; }
#footer.region { background: #d4836e; color: #f7eee5; }
#footer h4.heading, #footer a { color: #f7eee5; }
.splash .module h3 { border-bottom: 1px solid #fdf9b3; font-variant: small-caps; }
.splash .module a, h4.heading a { color: #946549; }
.splash .favorite li:nth-of-type(odd) a { background: #fdf9b3; color: #946549; }
.splash .favorite li:nth-of-type(even) a { color: #946549; }
.splash .favorite li:nth-of-type(odd) a:hover, .splash .favorite li:nth-of-type(even) a:hover { background-color: #d4836e; color: #f7eee5; }
.system .latest h3, .splash .module h3, .system .tweets h3 { color: #fdf9b3; }
#workskin h2, #workskin a { color: #d4836e; font-variant: small-caps; }
#workskin { background: #f7eee5; border: 2px solid #d4836e; padding-left: 30px; padding-right: 30px; }
div.preface { margin: 0; padding: 0; border-bottom: 1px solid double #d4836e; }
.splash .news li { border-bottom: 1px solid #fdf9b3; }
#dashboard a, #dashboard span { color: #946549; background: none; vertical-align: middle; word-wrap: break-word; box-shadow: none; }
#dashboard a:hover { background: none; color: #d4836e; border: dashed; }
#dashboard ul { border-top: none; }
#dashboard .current { background: none; font-weight: bold; color: #d4836e; border-style: solid; }
#dashboard, #dashboard.own, #dashboard.admin.region { background-color: #fdf9b3; border-top: none; border-bottom: none; }
ul.skin.picture.index.group li.blurb { background-color: #f7eee5; border: 2px solid #d4836e; }
#main.errors { background: url("https://i.imgur.com/XDTiMCf.png") top right no-repeat; }
#main.error-502 { background: url("https://i.imgur.com/mlyvGR8.png") top right no-repeat; }
#main.error-503-maintenance { background: url("https://i.imgur.com/P9hm5WK.png") top right no-repeat; }
div.comment, li.comment { border: 2px solid #d4836e; background: #f7eee5; }
.comment div.icon { border-bottom: 3px solid #d4836e; }
.comment .icon .anonymous { background: url("https://i.imgur.com/pR2VPIS.png"); background-repeat: no-repeat; background-size: contain; }
.comment .icon .visitor { background: url("https://i.imgur.com/pR2VPIS.png"); background-repeat: no-repeat; background-size: contain; }
.index .skins .icon { background: url("https://i.imgur.com/k5gL41q.png"); background-size: contain; }
.index .mystery .icon { background: url("https://i.imgur.com/pR2VPIS.png"); background-size: contain; }
.index .tag .icon, .index .tagset .icon { background: url("https://i.imgur.com/pR2VPIS.png"); background-size: contain; }
.comment h4.byline, .comment h4.byline a { background: #f49184; color: #fff; }
.thread .even { background: #fdf9b3; }
.abbreviated .icon .anonymous { background: url("https://i.imgur.com/AKIeWYH.png"); background-repeat: no-repeat; background-size: contain; }
.abbreviated .icon .visitor { background: url("https://i.imgur.com/AKIeWYH.png"); background-repeat: no-repeat; background-size: contain; }
span.unread, .replied, span.claimed, .actions span.defaulted { background: #fdf9b3; color: #946549; border: 1px solid #946549; border-bottom: 1px solid #946549; }
.actions span.defaulted { color: #946549; }
.skins .primary .icon, .admin .primary .icon, .tag .primary .icon, .tagset .primary .icon .wrangler .primary .icon { background: url("https://i.imgur.com/pR2VPIS.png"); }
p.kudos { background: url("https://i.imgur.com/0GQMltd.png") no-repeat; }
p.kudos a { color: #946549; }
.notice, .comment_notice, .kudos_notice, ul.notes, .caution, .error, .comment_error, .kudos_error, .alert.flash { background: #f49184; border: 1px solid #d4836e; color: #fff; margin: .643em auto; padding: .25em .375em; clear: right; box-shadow: none; border-radius: .25em; }
.caution { background: #f49184; color: #fff; border-color: #d4836e; }
.error, .comment_error, .kudos_error, .alert.flash { background: #f49184; border-color: #d4836e; color: #fff; box-shadow: none; }
.required, .error, .alert.flash { color: #fff; }
dl.meta { background: #f7eee5; border: 2px solid #d4836e !important; }
dl.meta a { color: #946549; }
.listbox>.heading, .listbox .heading a:visited { margin: 0; color: #f49184; padding: .25em; }
.listbox .index { width: auto; padding: .643em; float: none; clear: right; background: #f7eee5; box-shadow: none; }
.listbox a { color: #946549; }
.blurb h4 a:link, .blurb h4 img { color: #d4836e; vertical-align: bottom; }
ol.work.index.group li, ol.bookmark.index.group li, li.collection.picture.blurb.group, li.user.pseud.picture.blurb.group { background: #f7eee5; }
ol.work.index.group li a { color: #946549; }
.blurb .relationships { background: transparent; }
li.relationships a, .work .relationship a.tag { background: none; }
.warnings .tag, .work .warning a.tag, dt.warning.tags a, dd.warning.tags a { color: #634279 !important; }
.relationships .tag, .work .relationships a.tag, dt.relationship.tags, dd.relationship.tags a { color: #897b38 !important; }
.characters .tag, .work .characters a.tag, dt.character.tags, dd.character.tags a { color: #e5802f !important; }
.freeforms .tag, .work .freeforms a.tag, dt.freeform.tags, dd.freeform.tags a { color: #22739d !important; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type=submit], button, .current, .actions label { background: #f7eee5; color: #d4836e; border: 2px solid #d4836e; background-image: none; border-radius: 50px 20px; box-shadow: none; }
button { font-family: "Century Gothic", sans-serif; box-sizing: content-box; }
label { color: #d4836e; }
.javascript { background: #f7eee5; }
fieldset.comments, .comment .userstuff { border: d4836e; box-shadow: none; }
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff { display: block; background: #f7eee5; color: #d4836e !important; border: 2px solid #d4836e; margin: .643em; padding: .643em; box-shadow: none; }
fieldset dl, fieldset.actions, fieldset dl fieldset dl { background: none; color: #d4836e !important; border: none; clear: right; box-shadow: none; }
fieldset fieldset, fieldset dl dl, form blockquote.userstuff { background: #f7eee5; color: #d4836e !important; }
.listbox, fieldset fieldset.listbox { clear: right; background: #f7eee5; color: #d4836e; border: 2px solid #d4836e; padding: 0; margin: .643em auto; overflow: hidden; box-shadow: none; }
.filters .expander { background: url("https://i.imgur.com/PiP0qAu.png") left center no-repeat; border: none; color: #d4836e; height: 100%; min-height: 1.786em; outline: none; padding: .25em 0 .25em 14px; text-align: left; white-space: normal; border-radius: 0; box-sizing: border-box; font-size: 100%; }
.filters .expanded .expander { background-image: url("https://i.imgur.com/zTysdUV.png"); }
.filters dt { background-color: transparent; }
table { background: #f7eee5; border-color: #d4836e; border-collapse: collapse; }
thead, tfoot { border-bottom: 2px solid #d4836e; }
tfoot td { border-top: 1px solid #d4836e; }
tbody tr { border-bottom: 2px solid #fff; }
thead td { background: #d4836e; color: #fff; border-bottom: 1px solid #fff; }
span.question { background: #d4836e; border: none; box-shadow: none; color: #fff; }
#modal { background: #f7eee5; border: 3px solid #d4836e; box-shadow: none; }
form.search input[type=text], form.search input[type=submit], .autocomplete div.dropdown ul { background: #f7eee5; border: 1px solid #d4836e; color: #d4836e; display: block; box-shadow: none; }
input:focus, select:focus, textarea:focus { background: #f7eee5; }
.LV_invalid, form.notice, p.notice { background: #f49184; border: 1px solid #d4836e; color: #fff; box-shadow: none; border-radius: .25em; font-weight: normal; font-family: "Century Gothic", sans-serif; }


Suga is shobio's biggest supporter 😔👌
god gives his toughest battles to his strongest soldiers and that's why ao3 writers go through hell
-
 threedeebeetle liked this · 1 week ago
threedeebeetle liked this · 1 week ago -
 diosadelluna liked this · 1 week ago
diosadelluna liked this · 1 week ago -
 curlsthatbitewithviperbite reblogged this · 1 week ago
curlsthatbitewithviperbite reblogged this · 1 week ago -
 notascreepyasyouthink reblogged this · 1 week ago
notascreepyasyouthink reblogged this · 1 week ago -
 notascreepyasyouthink liked this · 1 week ago
notascreepyasyouthink liked this · 1 week ago -
 manyreblobs reblogged this · 2 weeks ago
manyreblobs reblogged this · 2 weeks ago -
 manyllines liked this · 2 weeks ago
manyllines liked this · 2 weeks ago -
 prideandperdition liked this · 2 weeks ago
prideandperdition liked this · 2 weeks ago -
 septemberdove reblogged this · 2 weeks ago
septemberdove reblogged this · 2 weeks ago -
 rottenpill666 reblogged this · 2 weeks ago
rottenpill666 reblogged this · 2 weeks ago -
 culturestalker reblogged this · 2 weeks ago
culturestalker reblogged this · 2 weeks ago -
 simon-says-nothing reblogged this · 2 weeks ago
simon-says-nothing reblogged this · 2 weeks ago -
 mylarena reblogged this · 2 weeks ago
mylarena reblogged this · 2 weeks ago -
 mylarena liked this · 2 weeks ago
mylarena liked this · 2 weeks ago -
 dad-pegger reblogged this · 2 weeks ago
dad-pegger reblogged this · 2 weeks ago -
 eraserspiral liked this · 2 weeks ago
eraserspiral liked this · 2 weeks ago -
 itsphillipbitch liked this · 2 weeks ago
itsphillipbitch liked this · 2 weeks ago -
 frozenteardrop reblogged this · 2 weeks ago
frozenteardrop reblogged this · 2 weeks ago -
 frozenteardrop liked this · 2 weeks ago
frozenteardrop liked this · 2 weeks ago -
 poodlejoonas liked this · 2 weeks ago
poodlejoonas liked this · 2 weeks ago -
 cxsmic-hxrrxrs liked this · 2 weeks ago
cxsmic-hxrrxrs liked this · 2 weeks ago -
 cestvreth reblogged this · 2 weeks ago
cestvreth reblogged this · 2 weeks ago -
 prideandperdition reblogged this · 2 weeks ago
prideandperdition reblogged this · 2 weeks ago -
 dreamfaerye reblogged this · 2 weeks ago
dreamfaerye reblogged this · 2 weeks ago -
 qn8 reblogged this · 2 weeks ago
qn8 reblogged this · 2 weeks ago -
 edelemon liked this · 2 weeks ago
edelemon liked this · 2 weeks ago -
 glittangrease liked this · 2 weeks ago
glittangrease liked this · 2 weeks ago -
 techimproper liked this · 2 weeks ago
techimproper liked this · 2 weeks ago -
 quiettrauma reblogged this · 2 weeks ago
quiettrauma reblogged this · 2 weeks ago -
 afuturisticpuppycollection reblogged this · 2 weeks ago
afuturisticpuppycollection reblogged this · 2 weeks ago -
 afuturisticpuppycollection reblogged this · 2 weeks ago
afuturisticpuppycollection reblogged this · 2 weeks ago -
 prinxashbicth reblogged this · 2 weeks ago
prinxashbicth reblogged this · 2 weeks ago -
 mstrunlvd liked this · 2 weeks ago
mstrunlvd liked this · 2 weeks ago -
 heyyyparker reblogged this · 2 weeks ago
heyyyparker reblogged this · 2 weeks ago -
 heyyyparker liked this · 2 weeks ago
heyyyparker liked this · 2 weeks ago -
 solemnrose reblogged this · 2 weeks ago
solemnrose reblogged this · 2 weeks ago -
 wretchedtrajectory reblogged this · 2 weeks ago
wretchedtrajectory reblogged this · 2 weeks ago -
 bulletslimee liked this · 2 weeks ago
bulletslimee liked this · 2 weeks ago -
 callmebabygirll0 reblogged this · 2 weeks ago
callmebabygirll0 reblogged this · 2 weeks ago -
 moonearthangel reblogged this · 2 weeks ago
moonearthangel reblogged this · 2 weeks ago -
 moonearthangel liked this · 2 weeks ago
moonearthangel liked this · 2 weeks ago -
 spoiledheaven reblogged this · 2 weeks ago
spoiledheaven reblogged this · 2 weeks ago -
 pretty-vintage-spooky reblogged this · 2 weeks ago
pretty-vintage-spooky reblogged this · 2 weeks ago -
 irohs-tea-boy liked this · 2 weeks ago
irohs-tea-boy liked this · 2 weeks ago -
 all-these-colors-in-me liked this · 2 weeks ago
all-these-colors-in-me liked this · 2 weeks ago -
 novellinasu reblogged this · 2 weeks ago
novellinasu reblogged this · 2 weeks ago -
 fat-rhinos reblogged this · 2 weeks ago
fat-rhinos reblogged this · 2 weeks ago -
 fat-rhinos liked this · 2 weeks ago
fat-rhinos liked this · 2 weeks ago -
 neptune-orchid liked this · 2 weeks ago
neptune-orchid liked this · 2 weeks ago -
 sk3loton liked this · 2 weeks ago
sk3loton liked this · 2 weeks ago

I write fanfiction, like Anime, I’m gay and non-binary pronouns he/she/they Banner and pfp by: @sakurajoihttps://linktr.ee/C4l4mityV4in?utm_source=linktree_admin_share
108 posts